

Es importante elegir y combinar con prudencia el color en el diseńo web, porque es un hecho comprobado, que los colores tienen un impacto sustancial en las personas. Por lo tanto, todos los diseńadores deben elegir y combinar el color en el diseńo web sabiamente.
Un esquema de color para un sitio web bien pensado, puede aumentar las ventas, atraer a los usuarios, mejorar la tasa de retención y aumentar el reconocimiento de una marca. O viceversa, una combinación de colores incorrecta, puede alienar a los usuarios y obligarlos a abandonar un sitio web. Incluso si ofrece información de calidad o productos de alto valor.
Si eres diseńador web o estás creando un sitio web, préstale mucha atención al color. Tu selección puede hacer que el sitio web sea exitoso, o acabarlo desde el principio. Aprende más sobre la psicología del color en el diseńo web y descubre cuáles usar y cómo combinarlos correctamente.
Rojo
Este es el color más vibrante. Es muy frecuente en marketing, ya que provoca muchas emociones. Además, aumenta la frecuencia cardíaca y hace que las personas respiren más rápido. Este color llama la atención, por lo que es fundamental no abusar de él.
El rojo es un color en el diseńo web que debes utilizar para resaltar las secciones críticas. De lo contrario, puede aumentar la agresión y la irritación, lo que afecta negativamente a los usuarios de tu sitio web.

Por ejemplo, utiliza el rojo para notificar a los usuarios sobre una promoción o una oferta limitada. Siéntete libre de usar este color para los botones que ayudan a convertir a un visitante en un cliente, es un color perfecto para cualquier mensaje de CTA. Los tres patrones principales de color en el diseńo web con rojo son:



Naranja
El naranja es un compromiso entre la lectura agresiva del rojo y el amarillo. Combina las mejores características de ambos colores y le brinda emociones de bienvenida a los visitantes de tu sitio web. Es un color divertido que estimula la actividad física y se usa ampliamente en sitios que venden artículos deportivos y productos para nińos.

En un sitio web es un color que ayuda a resaltar los elementos esenciales y se puede usar más que el rojo, ya que no es tan agresivo. También puedes usar el naranja para ayudar a llamar la atención sobre los elementos de los llamados a la acción.
No dudes en resaltar los productos destacados con este color. Para crear un diseńo de sitio web atractivo que utilice el naranja como color principal, fíjate en estas ideas de paletas de colores superiores:



Color en el diseńo web: amarillo
?????
Este color en el diseńo web se usa a menudo para evocar sentimientos alegres. Según diferentes estudios, el amarillo se asocia a emociones felices, por lo que es perfecto para cualquier sitio web de viajes, entretenimiento o caridad.

Sin embargo, hay otra cara de la moneda en el uso de este color en el diseńo web. Las personas modernas, especialmente las que viven en áreas urbanas, tienen una actitud diferente hacia este color. Es causada por el uso generalizado del amarillo en las seńales de advertencia.
Por lo tanto, no hay garantía de que el amarillo evoque emociones positivas. Al contrario, puede aumentar la conciencia de los visitantes de tu sitio web. Sin embargo, si decides utilizar este color en el diseńo web, comprueba cuál es la mejor combinación de colores con el amarillo:
????



Verde
Este color es el más tranquilo. Es un símbolo de fertilidad, medio ambiente, tranquilidad, frescura, paz, etc. Es un color que no irrita a las personas, incluso si es un color dominante en la paleta de un sitio web. Generalmente, los sitios que usan verde están conectados con la naturaleza, los alimentos orgánicos, el turismo, la salud y las energías renovables.

Sin embargo, aparte de todas las asociaciones obvias, muchos estudios muestran que el color verde ayuda a impulsar la creatividad. Además, usar este color en el diseńo web ayuda a llamar la atención. Es probable que las personas noten más los elementos destacados sobre un fondo verde.
Los mejores colores para llamar la atención de los usuarios sobre un fondo verde, son el blanco y el amarillo. Si deseas utilizar el verde como color en el diseńo web, pero no sabes cómo combinarlo bien, estos son los tres principales esquemas de color:



Azul
El azul es un color que se asocia a la tranquilidad, la profesionalidad, la independencia, la confianza, la seguridad, etc. Por esta razón, es uno de los colores más populares, ya que a mucha gente le gusta. Sin embargo, a los hombres les suele gustar más el azul que a las mujeres.

Por esta razón, es ampliamente utilizado por instituciones financieras, instituciones de salud e incluso la plataforma de redes sociales más grande del mundo. Usar este color en el diseńo web, evoca un sentimiento de confianza en las personas.
Facebook, PayPal o CapitalOne, son excelentes ejemplos de cómo usar el color azul para generar confianza en el usuario. Sin embargo, es importante seńalar que el azul también está asociado con la falta de emociones y por lo tanto, no aumenta las ventas impulsivas en tu sitio web. Si deseas crear un sitio web que genere confianza a primera vista usando el color azul, estas son algunas ideas de paletas de colores:



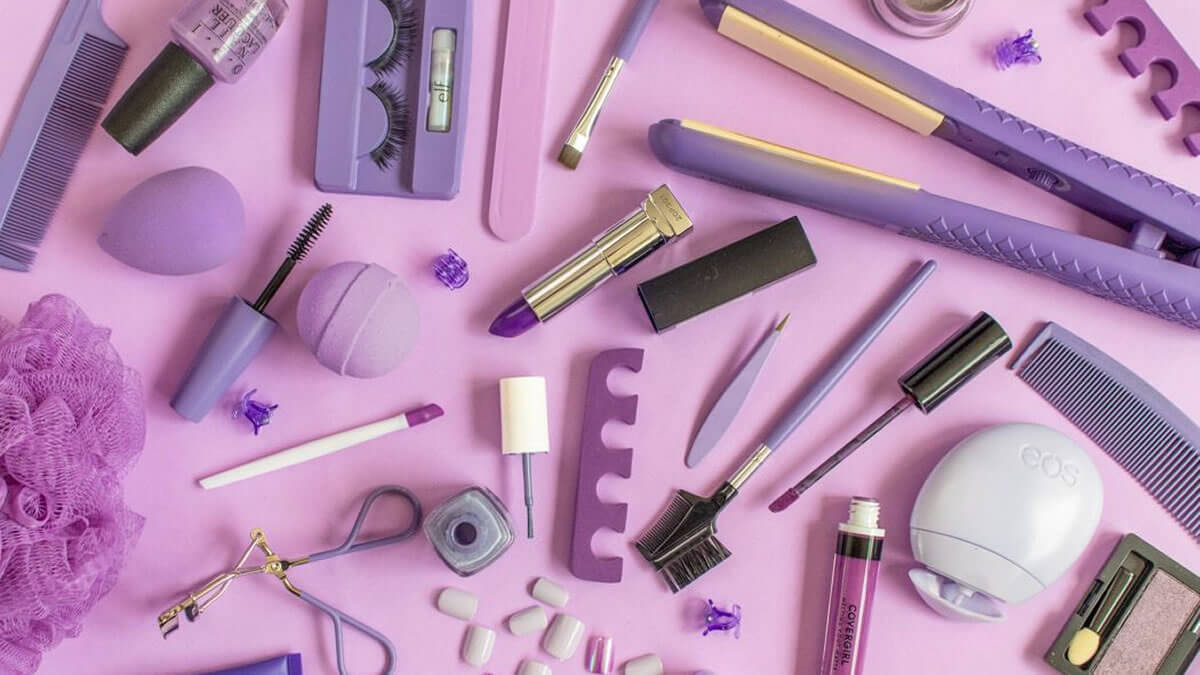
Color en el diseńo web: violeta
El violeta es un color asociado con la riqueza, el poder y la belleza, por tanto, se utiliza con frecuencia en sitios web que venden o promocionan productos de belleza. Además, este color está relacionado con la astrología, el masaje, el yoga y la espiritualidad. Es el color en el diseńo web número uno, de los sitios web relacionados con estos nichos.

El violeta es un color oscuro, que apenas llama la atención de las personas. Agrega más colores como amarillo, blanco o naranja, para resaltar los llamados a la acción en un sitio web. Si deseas utilizar este color en el diseńo web, considera estas paletas con violeta:



Marrón
El marrón es un color en el diseńo web que siempre se ha considerado aburrido. Está asociado a productos orgánicos y es un gran color para exhibir productos naturales y rústicos. El color marrón es una de las mejores opciones para los sitios web que venden artículos antiguos o muebles hechos a mano.

Este color ayuda a mostrar un alto nivel de experiencia profesional. Por esta razón, es ampliamente usado para crear sitios web para abogados y otros expertos con una gran experiencia en un nicho en particular. Estas combinaciones de colores te ayudarán a crear un sitio web atractivo en color marrón:



Negro
El negro es un color en el diseńo web poderoso que se usa para el lujo, la elegancia, el glamour, la moda, etc. Es uno de los menos usados, ya que es aplicable a sitios web que promocionan productos muy costosos, como bolsos de lujo, joyas, automóviles y relojes.

En la mayoría de las culturas, este color también se asocia con la oscuridad y la muerte. Frecuentemente es utilizado en los sitios web que cubren eventos trágicos u ofrecen servicios funerarios. Por lo tanto, ten cuidado al utilizar este color en el diseńo web.
No debería ser abrumador, especialmente si lo usas en un sitio web que exhibe artículos de lujo. Para acertar con su uso en un sitio web, estas son algunas combinaciones de primera categoría con este color:



Color en el diseńo web: blanco
El principal problema de usar este color en el diseńo web, es que la mayoría de las personas no lo consideran como tal. Piensan que el blanco es simplemente un fondo predeterminado y que no afecta en absoluto a los usuarios. Sin embargo, este color está asociado con la limpieza, la felicidad y la frescura.
Por esta razón, a menudo es usado en los sitios web de atención médica. Además, los grandes espacios en blanco son una nueva tendencia en el diseńo web. El color blanco ayuda a centrar la atención de los usuarios en productos e información crucial únicamente.
La tendencia de usar mucho espacio en blanco en los sitios web, ha surgido debido a la "ceguera de banner". Los usuarios en Internet suelen ignorar las áreas de las páginas web que contienen anuncios, o están llenas de una gran cantidad de información. Para crear un sitio web que brinde la sensación de amplitud y no permita que los usuarios se pierdan detalles cruciales, agrega espacios en blanco sin dudarlo.
Hecho interesante
Los colores juegan un papel fundamental en nuestras vidas. En la mayoría de los casos, el color en el diseńo web es un factor decisivo que impulsa a los usuarios a realizar acciones en un sitio web. De hecho, hasta 90% de la primera impresión depende de los colores utilizados.
Además, los usuarios le dedican menos de cinco segundos a examinar un nuevo sitio web y a decidir si quieren permanecer en él o no. Para crear un sitio web atractivo que atraiga a muchos usuarios desde el primer momento, utiliza la psicología del color en el diseńo web.
Valoro mucho tu opinión, por favor escribe un comentario y comparte esta entrada en tus redes sociales, para que más personas conozcan esta información.